 In the beginning when I was still learning SharePoint, I had made my first quick launch navigation. The first thing I noticed whas the inability to have more than two or three levels of submenu-items. This was really bothering me since I had to make quite some categories (as I like to call them).
In the beginning when I was still learning SharePoint, I had made my first quick launch navigation. The first thing I noticed whas the inability to have more than two or three levels of submenu-items. This was really bothering me since I had to make quite some categories (as I like to call them).So then I found out I should use a term set navigation. Upon creating a nice navigation with many terms that had underlying terms and so on, I was quite disappointed when I found out it was showing only the first two or three levels. So I started to dig around in the master page, and found out how to fix this.
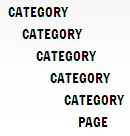
In the screenshot on the top right of the post, you can see up to six levels can be shown. Each level can be a category to define what kind of pages can be found underneath that category (like terms with underlaying terms, but I just like to refer to them as categories).
To activate this for your SharePoint site, you have to use term driven navigation and edit your master page. I have a HTML based master page, which means that if I make my changes in a HTML master page named "custom.html", it will then automatically convert it to a SharePoint fit master page named "custom.master". You will always need to make your changes in the HTML master page.
Anyway, I'll demonstrate what you need to do. I will use the code of the oslo.html master page.
In SharePoint Designer 2013, open your HTML-based master page in Advanced Editor mode. Search for "V4QuickLaunchMenu". You should find a long piece of code that looks like this:
<!--SPM:<SharePoint:AspMenu
id="V4QuickLaunchMenu"
runat="server"
EnableViewState="false"
DataSourceId="QuickLaunchSiteMap"
UseSimpleRendering="true"
Orientation="Horizontal"
StaticDisplayLevels="1"
DynamicHorizontalOffset="0"
AdjustForShowStartingNode="true"
MaximumDynamicDisplayLevels="2"
StaticPopoutImageUrl="/_layouts/15/images/menudark.gif?rev=23"
StaticPopoutImageTextFormatString=""
SkipLinkText=""
StaticSubMenuIndent="0"/>-->Reformat it so that it looks like this:
<!--SPM:<SharePoint:AspMenu
id="V4QuickLaunchMenu"
runat="server"
EnableViewState="false"
DataSourceId="QuickLaunchSiteMap"
UseSimpleRendering="true"
Orientation="Horizontal"
StaticDisplayLevels="1"
DynamicHorizontalOffset="0"
AdjustForShowStartingNode="true"
MaximumDynamicDisplayLevels="2"
StaticPopoutImageUrl="/_layouts/15/images/menudark.gif?rev=23"
StaticPopoutImageTextFormatString=""
SkipLinkText=""
StaticSubMenuIndent="0"/>-->Now in order to get them to display from top to bottom, you have to change the value of Orientation from Orientation:"Horizontal" to Orientation:"Vertical".
To increase the amount of levels to display, change the value of StaticDisplayLevels from StaticDisplayLevels="1" to StaticDisplayLevels="6" and change the value of MaximumDisplayLevels from MaximumDynamicDisplayLevels="2" to MaximumDisplayLevels="6".
Your code should now look like this:
<!--SPM:<SharePoint:AspMenu
id="V4QuickLaunchMenu"
runat="server"
EnableViewState="false"
DataSourceId="QuickLaunchSiteMap"
UseSimpleRendering="true"
Orientation="Vertical"
StaticDisplayLevels="6"
DynamicHorizontalOffset="0"
AdjustForShowStartingNode="true"
MaximumDynamicDisplayLevels="6"
StaticPopoutImageUrl="/_layouts/15/images/menudark.gif?rev=23"
StaticPopoutImageTextFormatString=""
SkipLinkText=""
StaticSubMenuIndent="0"/>-->Save the master page. Make sure it is checked in and published as a major version (also, it has to be your defailt master page). Now go check if your term driven navigation is displayed correctly. If it does: hurray! You did it right! If it doesn't, then you might have missed a spot somewhere. ;)
Any questions, let me know.
Hi Mangali,
ReplyDeleteI am stuck almost at the same point, however I have tried the same steps as you mentioned. However following is the result. Below is sample navigation path
Level1
-Level1.1
-Level1.1.1
-Level1.1.2
First issue is that I am unable to show expanded levels like above, what I see is
Level1
-Level1.1
-Level1.1.1
-Level1.1.2
Second issue is that Whenever I click on child node.e.g. Level1.1.1 then all I see is
-Level1.1
-Level1.1.1
-Level1.1.2
and root node which is Level 1 disappears altogether.
Can you pleas help, I am using simplelink or header setting
Thanks in advance,
Haroon